10 top Design prototyping tools
Discover the tools you should be experimenting with to give your prototyping the edge.

We've looked at the best web tools elsewhere on the site, but prototyping tools deserve a dedicated page. Prototyping tools can help us solve design problems before writing even a single line of code. Prototypes bring our ideas to life, and in doing so can change the way we design. Today's clients want to see interactive prototypes; these show the concepts in action and help them see how their ideas will take shape.
The possibility of quickly sharing different iterations of ideas with clients can accelerate the design process. This flexibility becomes even more significant when we consider the many device formats we must now factor in.
With so many prototyping tools now available, perhaps many designers are left wondering how to choose the best one, and simply fall back on familiar methods. Ultimately, the goal is to pick up a tool that will support swift iterations, so you want to be sure to select one that does this with ease and lets you focus on what you do best: design.
To help with this selection, I've compiled the best of the best: here are the top 10 prototyping tools you should be using!
01. Adobe XD CC 2018
Adobe’s powerful user experience design software Adobe XD makes it insanely easy to quickly prototype and wireframe new mobile and web applications. Created to meet the needs of today’s UX/UI designers, the software takes you from concept to prototype faster than ever before.
Timesaving features like Repeat Grid and flexible artboards mean you can create everything from low-fidelity wireframes to fully interactive prototypes for any screen in minutes.
You can switch from static layouts to interactive prototypes in one click. You can also make changes to your design and see your prototype update automatically – with no syncing required. Preview your prototypes, complete with transitions on iOS and Android devices, then share them with your team for fast feedback.
It’s natively designed for both Mac and Windows – and it’s part of Creative Cloud. That means you get smooth integration with apps like Photoshop and Illustrator, which makes it a valuable additional to any CC workflow.
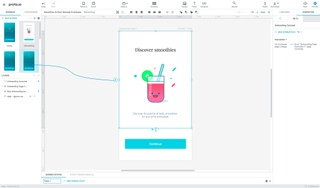
02. Origami Studio

Origami was originally developed by Facebook to help the team build and design products
- Price: Free
Origami was originally developed by Facebook to help the team build and design products. Now it's available for free: you can register as an Apple developer, then download and install Xcode with Quartz Composer to get Origami to run on a Mac.
This tool does require more work to install than other prototyping options. However, once it is installed, you can begin creating design concepts that simulate scrolling, taps, swipes and page links. Origami's documentation, tutorials and how-to videos make it easy to get started.
Sketch and Photoshop designs can be imported into Origami, and your project layers will be preserved, ready to be linked, animated and transformed as needed. Origami is not mobile design-centric either: you can design responsive websites and simulate features like text input, FaceTime camera and OS X drag and drop.
You can export your prototype components (including animations) with just one click, so engineers can copy-and-paste into the project. Origami includes a presentation tool that enables you to add a custom background to your design, view in fullscreen, and simulate different devices.
As a free prototyping solution, Origami has a lot to offer. However, one drawback is that it doesn't yet let your clients or design team comment directly on the project or versioning history.
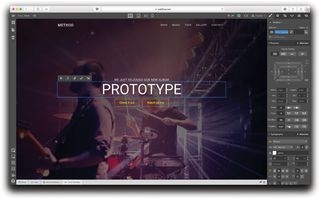
03. Webflow

Designing prototypes is fast and seamless with Webflow
- Price: Free starter plan (Personal $16pm/Pro $35pm)
Advertisement
Designing prototypes is fast and seamless with Webflow, but where this tool really shines is when your prototype is all finished. You can turn your finished prototype into a production-ready site with the click of a button.
Recently, Webflow has introduced a game-changing new feature: a CMS for your prototypes. Webflow's CMS is completely visual, allowing you to create powerful, dynamic sites without writing a single line of code. Another particularly useful feature is its ability to create a blog using your blog page prototype concept.
If you're a freelance designer and have had difficulties finding a developer to turn your designs to production sites, Webflow may be for you. You can even set up user accounts or designate an admin to manage content, and your clients will be able to visually make changes.
Alternatively, it's easy to export the prototype into code. Webflow's clean, semantic code can save your engineers hours of code clean-up.
Webflow comes with site templates and web components that can be dragged and dropped into your prototype. These speed up the prototyping process, as they mean you don't need to recreate commonly used design assets.
If at any time you're stuck and need help, you can check out Webflow's detailed documentation or watch its helpful how-to video courses. And of course, if you're using Webflow for the first time, this support will help minimise the learning curve.
Webflow is responsive by nature, so your website layouts will be optimised for all devices: desktop, mobile and tablet. If that wasn't enough, you can design animations that will work on mobile devices and all modern browsers. And it still doesn't end there: Webflow has extensibility built in, which makes it easy to connect your live prototypes to Slack, MailChimp, Google Drive, and more than 400 other services.
04. Proto.io

Ready-made templates enable you to get started quickly
- Price: Free trial (Freelancer $24pm/Agency $80pm)
With Proto.io, ready-made templates for websites and apps enable you to get a quick start on a project. The entire app runs on the web, so you can run Proto.io on any platform.
In my tests, the app ran a little slowly, and manipulating images was difficult at times. Also, every feature seemed to create a new window (one each for projects, building and live preview). If you like to keep the number of tabs you have open to a minimum, this can be annoying. However, these are small concerns, and do not take away from the benefit you get from having access to your projects on any browser. You can always pick up where you left off, wherever you are.
Proto.io has recently released plugins that enable you to incorporate Sketch and Photoshop designs through a simple drag-and-drop. When you import a file, Proto.io keeps your assets in place, so you don't have to waste time realigning them. If your design has already been imported into Proto.io, you can continue to make changes to your assets in Sketch or Photoshop, and they will automatically update on your Proto.io prototypes; there's no need to export and import again.
The ready-made templates already have a variety of interactions built-in, it's just a matter of adding your app-specific content. When your prototype is ready, you can share the project with a URL and get direct feedback on the prototype page.
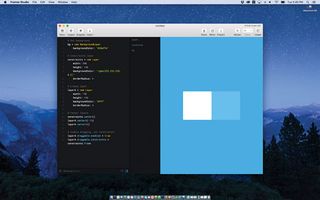
05. Framer

Framer is one of the most popular prototyping tools
- Price: Free trial ($15/mo)
Framer is one of the most popular prototyping tools. It's based on the premise that with code it is possible to prototype anything, resulting in novel and groundbreaking designs.
While this may be true, the tool's proprietary coding language for designing and animating prototypes could be a barrier. There are those who may not see the reward at the end of the steep learning curve, especially for a language that can't be used outside Framer.
However, for those who do want to take on the challenge, the documentation of Framer's coding language is very well structured, with plenty of examples to demonstrate how the language works. There are how-to videos, as well as courses on Udemy and O'Reilly.
Advertisement
This approach is particularly useful for designers that are new to coding. It offers a first-hand view of how flexible and powerful code can be. In addition, Framer's Mac App is well designed, and provides live previews as you write code, which is encouraging for those who are writing code for the first time.
That's not to say it's no good for designers with coding experience who prefer writing HTML/CSS to prototype their designs. Framer may be just the tool you've been looking for: you won't be limited by the drag and drop tools of other apps. Furthermore, because Framer uses code to build prototypes, you can incorporate real-time data into your prototype, from sources like Twitter and Parse.
Like other tools, Framer supports Sketch and Photoshop projects, and will also preserve your design's layers. Another benefit is that – unlike most other tools – you can also import After Effects files. When you're ready to share your prototype, Framer can generate a URL that can be shared with your clients. These shareable URLs can be opened on mobile devices for live previews. Framer also lets you prototype VR.
06. Vectr

You can design your prototypes on Vectr's web or desktop apps
- Price: Free
You can design your prototypes on Vectr's web or desktop apps for Mac and Windows, which is impressive considering the app is free. The prototypes stay synced whether you're working on the desktop or web browser, freeing you to work whenever you're ready and ensuring you always have access to the latest changes.
Vectr prototypes can be shared with a URL and integrated into apps like Slack for powerful collaboration. As an added bonus, those you share your mockups with can annotate and edit them.
At the moment, Vectr isn't as feature-rich as many other options, but this shouldn't deter you from getting familiar with it. A roadmap for the app has been published, detailing an impressive list of slated features. These include: fully-offline desktop apps, more platforms, built-in version control, a built-in design assets marketplace, full collaborative editing, image effects, plugins, clickable mockups, built-in feedback and annotation tools, and offline desktop apps.
Savah is a collaborative platform that streamlines feedback right to your design screen that allows designers to create high-fidelity prototypes for web and mobile apps without writing a single line of code. With Savah, designers, design agencies and businesses can transform their designs into attractive interactive prototypes and mock-ups.
Users can share these prototypes with a single click to their team / clients to get their visual feedback right to their design screen. No more emailing back and forth your design files you can instead effortlessly invite your design team/clients to your projects where they can review and contribute. With Savah you can invite as many users to each project. Savah allows users to either drag-and-drop files manually or upload files directly from their Drop Box account. You can upload new versions and compare them visually side-by-side.
Users can share these prototypes with a single click to their team / clients to get their visual feedback right to their design screen. No more emailing back and forth your design files you can instead effortlessly invite your design team/clients to your projects where they can review and contribute. With Savah you can invite as many users to each project. Savah allows users to either drag-and-drop files manually or upload files directly from their Drop Box account. You can upload new versions and compare them visually side-by-side.
ABOUT THE AUTHOR
A web designer from India. And then you write some more information about yourself like this to fill out the space that is left.



0 comments:
Post a Comment